স্ব-সামঞ্জস্যপূর্ণ, যানবাহনে, ইনফোটেইনমেন্ট (IVI) সিস্টেম চালু করতে car-ui-lib লাইব্রেরি ব্যবহার করুন। এই কোডল্যাবটি আপনাকে car-ui-lib এর সাথে পরিচয় করিয়ে দেয় এবং কিভাবে আপনি লাইব্রেরির উপাদান কাস্টমাইজ করতে রানটাইম রিসোর্স ওভারলে (RROs) ব্যবহার করতে পারেন।
আপনি কি শিখবেন
কিভাবে:
- আপনার Android অ্যাপে
car-ui-libউপাদান অন্তর্ভুক্ত করুন। - অ্যান্ড্রয়েড অ্যাপ এবং আরআরও তৈরি করতে Gradle ব্যবহার করুন।
-
car-ui-libসাথে RRO ব্যবহার করুন।
এই কোডল্যাবে আরআরওগুলি কীভাবে কাজ করে তার বিশদ বিবরণ দেয় না। রানটাইমে অ্যাপের রিসোর্সের মান পরিবর্তন করুন এবং আরও জানতে রানটাইম রিসোর্স ওভারলে সমস্যা সমাধান দেখুন।
আপনি শুরু করার আগে
পূর্বশর্ত
আপনি শুরু করার আগে, নিশ্চিত করুন যে আপনার আছে:
কমান্ড লাইন সহ কম্পিউটার (লিনাক্স মেশিন, ম্যাক, বা লিনাক্সের জন্য উইন্ডোজ সাবসিস্টেম সহ উইন্ডোজ মেশিন)।
অ্যান্ড্রয়েড ডিভাইস বা এমুলেটর আপনার মেশিনে সংযুক্ত। দেখুন অ্যান্ড্রয়েড সোর্স ডাউনলোড করুন এবং অ্যান্ড্রয়েড তৈরি করুন ।
RRO-এর প্রাথমিক জ্ঞান।
একটি নতুন অ্যান্ড্রয়েড অ্যাপ তৈরি করুন
সময়কাল: 15 মিনিট
এই বিভাগে, আপনি একটি নতুন অ্যান্ড্রয়েড স্টুডিও প্রকল্প তৈরি করুন।
অ্যান্ড্রয়েড স্টুডিওতে একটি
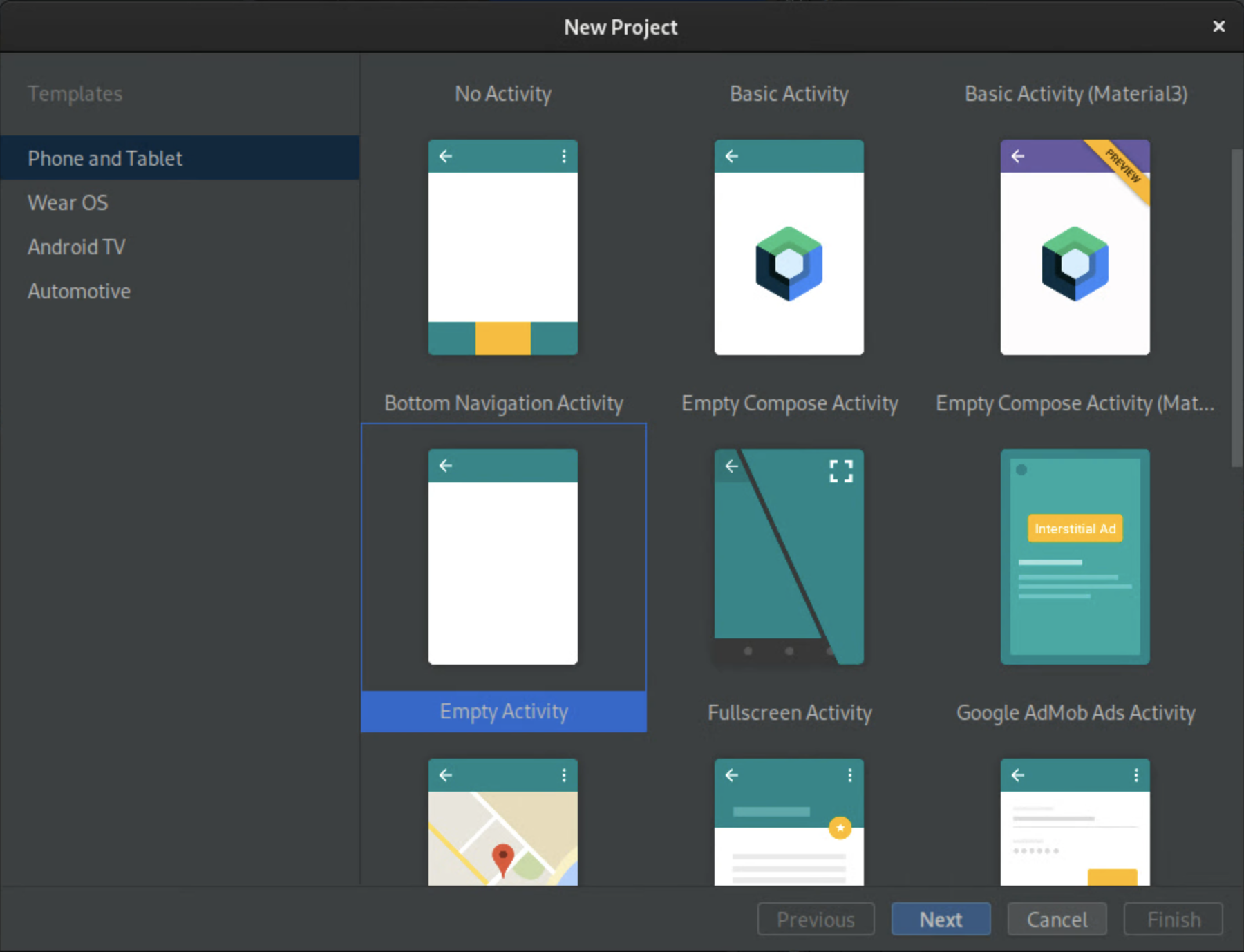
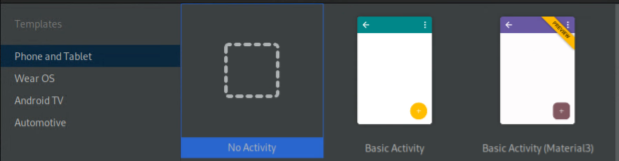
EmptyActivityসহ একটি অ্যাপ তৈরি করুন।
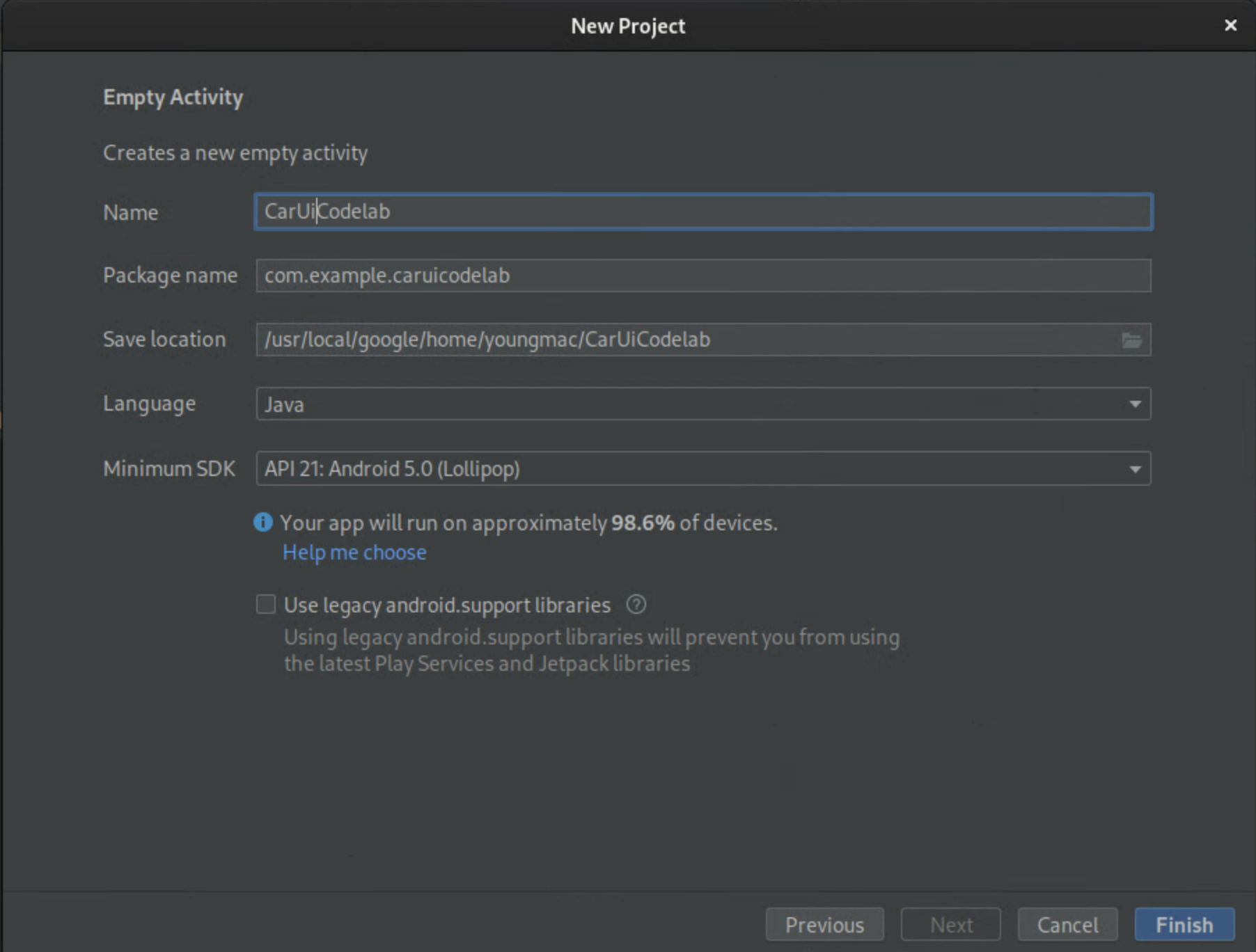
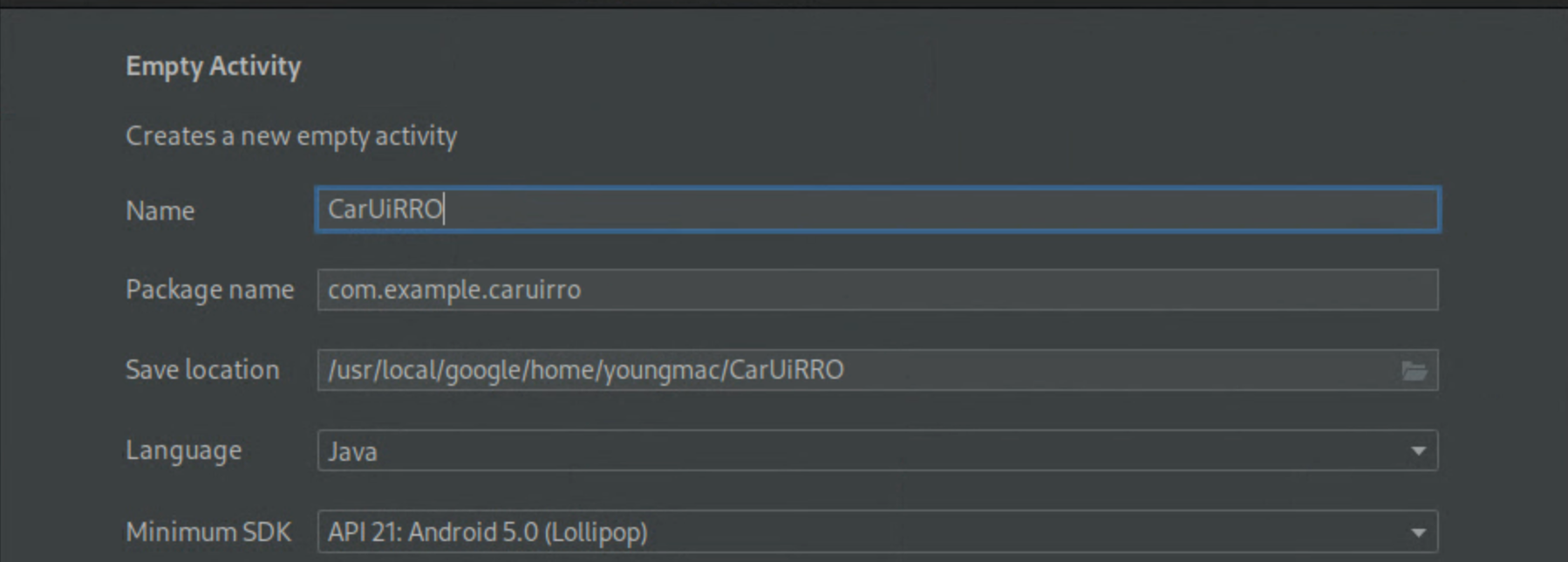
চিত্র 1. একটি খালি কার্যকলাপ তৈরি করুন CarUiCodelabঅ্যাপটির নাম দিন এবং তারপরে জাভা ভাষা নির্বাচন করুন। আপনি চাইলে ফাইলের অবস্থানও নির্বাচন করতে পারেন। অবশিষ্ট সেটিংসের জন্য ডিফল্ট মান গ্রহণ করুন।
চিত্র 2. আপনার অ্যাপের নাম দিন নিম্নলিখিত কোড ব্লক দিয়ে
activity_main.xmlপ্রতিস্থাপন করুন:<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/sample_text" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>এই কোড ব্লক
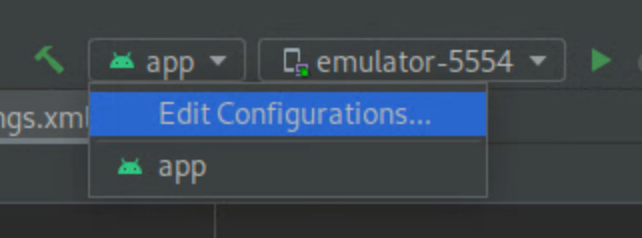
sample_textস্ট্রিং প্রদর্শন করে, যা সংজ্ঞায়িত নয়।sample_textরিসোর্স স্ট্রিং যোগ করুন এবং "হ্যালো ওয়ার্ল্ড!" এ সেট করুন। আপনারstrings.xmlফাইলে। এই ফাইলটি খুলতে, অ্যাপ > src > প্রধান > res > মান > strings.xml নির্বাচন করুন।<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">CarUiCodelab</string> <string name="sample_text">Hello World!</string> </resources>আপনার অ্যাপ তৈরি করতে, উপরের ডানদিকে সবুজ প্লে বোতামে ক্লিক করুন। এটি করলে গ্রেডলের মাধ্যমে আপনার এমুলেটর বা অ্যান্ড্রয়েড ডিভাইসে স্বয়ংক্রিয়ভাবে apk ইনস্টল হয়ে যাবে।

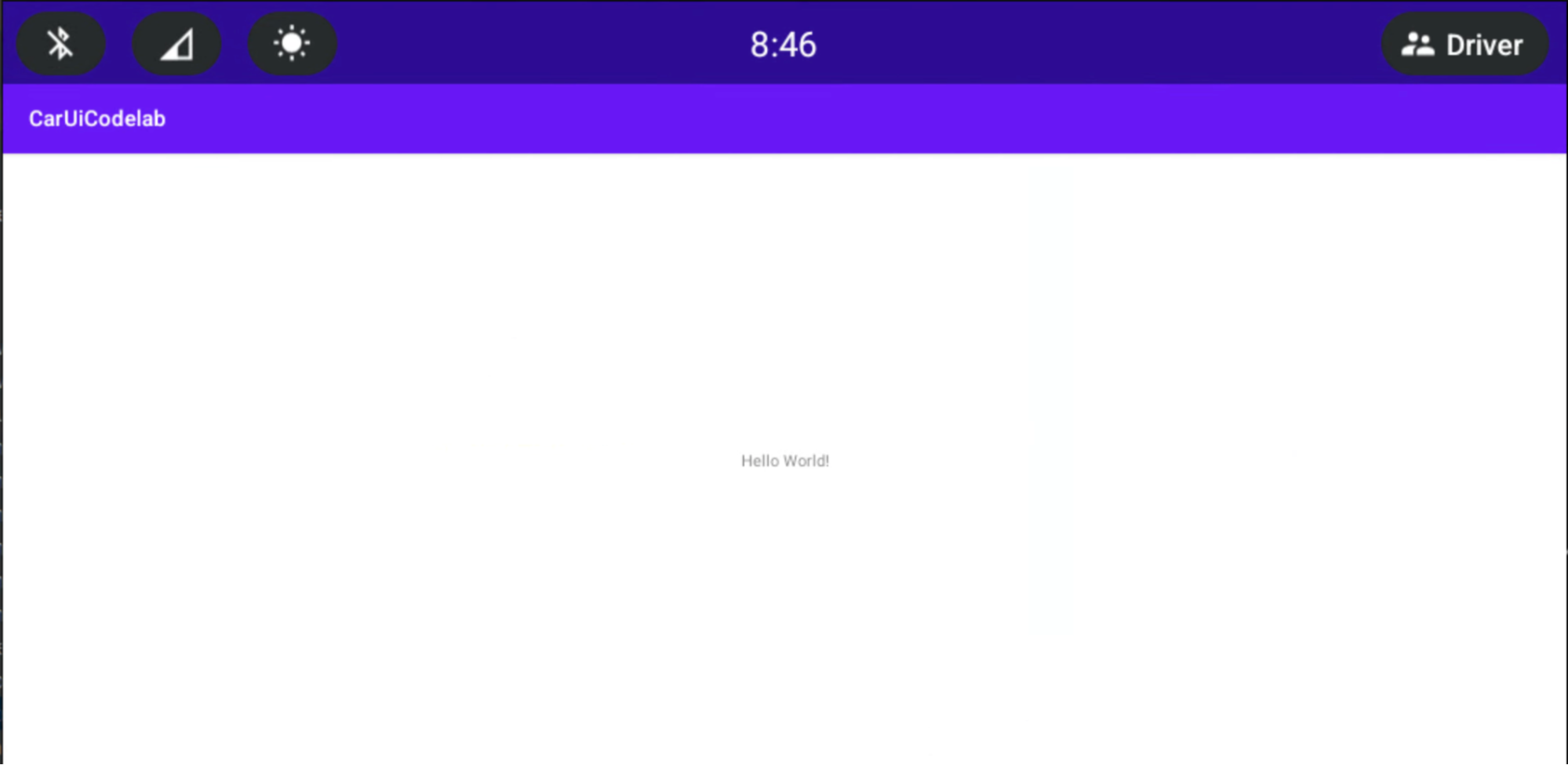
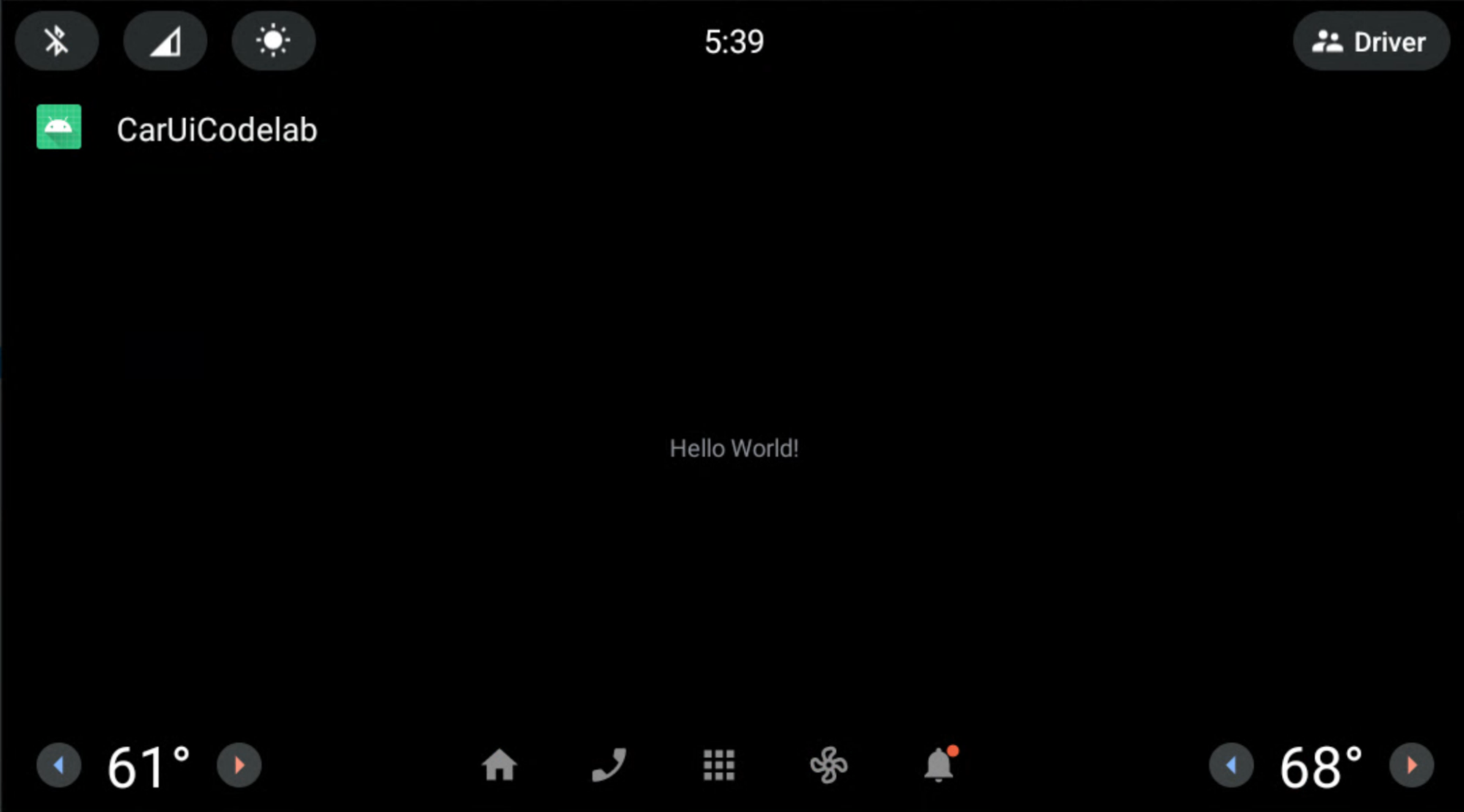
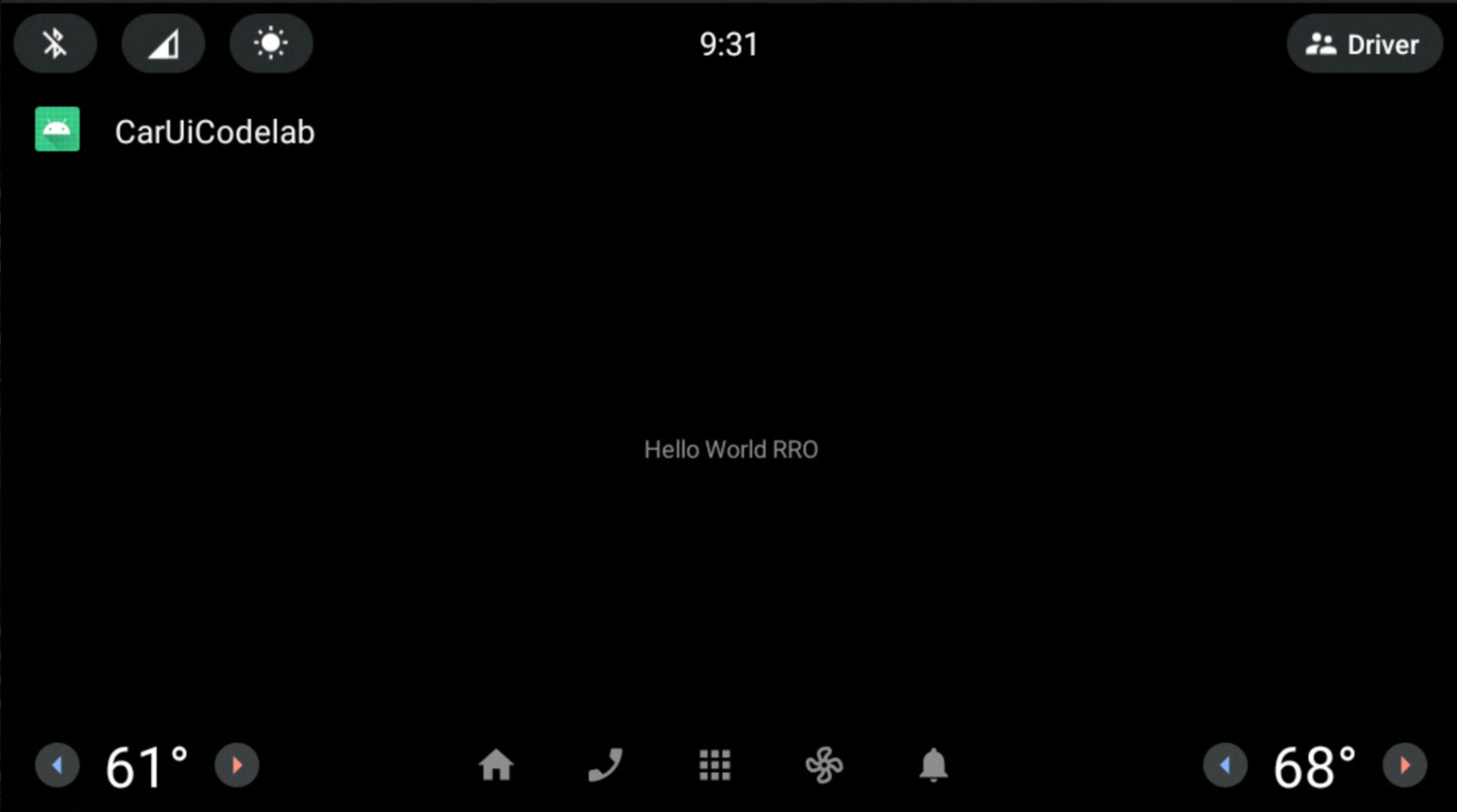
নতুন অ্যাপটি আপনার এমুলেটর বা অ্যান্ড্রয়েড ডিভাইসে স্বয়ংক্রিয়ভাবে খুলতে হবে। যদি না হয়, অ্যাপ লঞ্চার থেকে CarUiCodelab অ্যাপটি খুলুন, যা এখন ইনস্টল করা আছে। এটি এই মত প্রদর্শিত হয়:

আপনার Android অ্যাপে car-ui-lib যোগ করুন
সময়কাল: 15 মিনিট
আপনার অ্যাপে car-ui-lib যোগ করুন:
আপনার প্রকল্পের
build.gradleফাইলেcar-ui-libনির্ভরতা যোগ করতে, অ্যাপ > build.gradle নির্বাচন করুন। আপনার নির্ভরতা এই মত প্রদর্শিত হবে:dependencies { implementation 'com.android.car.ui:car-ui-lib:2.0.0' implementation 'androidx.appcompat:appcompat:1.4.1' implementation 'com.google.android.material:material:1.4.0' implementation 'androidx.constraintlayout:constraintlayout:2.1.4' }
আপনার Android অ্যাপে car-ui-lib উপাদান ব্যবহার করুন
এখন আপনার কাছে car-ui-lib আছে, আপনার অ্যাপে একটি টুলবার যোগ করুন।
আপনার
MainActivity.javaফাইলে,onCreateপদ্ধতিটি ওভাররাইট করুন:@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Get the toolbar controller instance. ToolbarController toolbar = CarUi.getToolbar(this); // Set the title on toolbar. toolbar.setTitle(getTitle()); // Set the logo to be shown with the title. toolbar.setLogo(R.mipmap.ic_launcher_round); }ToolbarControllerআমদানি করতে ভুলবেন না:import com.android.car.ui.core.CarUi; import com.android.car.ui.toolbar.ToolbarController;Theme.CarUi.WithToolbarথিম ব্যবহার করতে, অ্যাপ > src > main > AndroidManifest.xml নির্বাচন করুন এবং তারপরেAndroidManifest.xmlআপডেট করুন যা নিম্নরূপ প্রদর্শিত হবে:<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" package="com.example.caruicodelab"> <application android:allowBackup="true" android:dataExtractionRules="@xml/data_extraction_rules" android:fullBackupContent="@xml/backup_rules" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.CarUi.WithToolbar" tools:targetApi="31"> <activity android:name=".MainActivity" android:exported="true"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>অ্যাপটি তৈরি করতে, আগের মতো সবুজ প্লে বোতাম টিপুন।

আপনার অ্যাপে RRO যোগ করুন
সময়কাল: 30 মিনিট
আপনি যদি RRO-এর সাথে পরিচিত হন, তাহলে পরবর্তী বিভাগে যান, আপনার অ্যাপে একটি অনুমতি নিয়ন্ত্রক যোগ করুন । অন্যথায়, RRO-এর মূল বিষয়গুলি শিখতে, রানটাইমে একটি অ্যাপের সম্পদের মান পরিবর্তন দেখুন।
আপনার অ্যাপে একটি অনুমতি নিয়ন্ত্রক যোগ করুন
কোন RRO প্যাকেজ ওভারলে রিসোর্স নিয়ন্ত্রণ করতে, আপনার অ্যাপের /res ফোল্ডারে overlayable.xml নামে একটি ফাইল যোগ করুন। এই ফাইলটি আপনার অ্যাপ ( টার্গেট ) এবং আপনার RRO প্যাকেজ ( ওভারলে ) এর মধ্যে অনুমতি নিয়ন্ত্রক হিসাবে কাজ করে।
আপনার অ্যাপে
res/values/overlayable.xmlযোগ করুন এবং আপনার ফাইলে নিম্নলিখিত বিষয়বস্তু অনুলিপি করুন:<?xml version="1.0" encoding="utf-8"?> <resources> <overlayable name="CarUiCodelab"> <policy type="public"> <item type="string" name="sample_text"/> </policy> </overlayable> </resources>যেহেতু স্ট্রিং
sample_textএকটি RRO দ্বারা ওভারলেযোগ্য হতে হবে, তাই অ্যাপের overlayable.xml-এ রিসোর্সের নাম অন্তর্ভুক্ত করুন।আপনার
overlayable.xmlফাইল অবশ্যইres/values/এ থাকতে হবে। যদি না হয়,OverlayManagerServiceএটি সনাক্ত করতে পারে না।ওভারলেয়েবল রিসোর্স এবং সেগুলি কীভাবে কনফিগার করা যায় সে সম্পর্কে আরও জানতে, ওভারলেয়েবল রিসোর্স সীমাবদ্ধ করুন দেখুন।
একটি RRO প্যাকেজ তৈরি করুন
এই বিভাগে, আপনি "হ্যালো ওয়ার্ল্ড!" থেকে উপরে প্রদর্শিত স্ট্রিং পরিবর্তন করতে একটি RRO প্যাকেজ তৈরি করুন। "হ্যালো ওয়ার্ল্ড আরআরও" কে।
একটি নতুন প্রকল্প তৈরি করতে, ফাইল > নতুন > নতুন প্রকল্প নির্বাচন করুন। খালি ক্রিয়াকলাপের পরিবর্তে নো অ্যাক্টিভিটি নির্বাচন করতে ভুলবেন না কারণ RRO প্যাকেজগুলিতে কেবলমাত্র সংস্থান রয়েছে৷

আপনার কনফিগারেশন নীচের চিত্রিত অনুরূপভাবে প্রদর্শিত হবে. যে অবস্থানে তারা সংরক্ষণ করা হয়েছে তা ভিন্ন হতে পারে:

আপনি নতুন
CarUiRROপ্রোজেক্ট তৈরি করার পর,AndroidManifest.xmlপরিবর্তন করে প্রোজেক্টটিকে RRO হিসেবে ঘোষণা করুন।<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.caruirro"> <application android:hasCode="false" /> <uses-sdk android:minSdkVersion="29" android:targetSdkVersion="29"/> <overlay android:targetPackage="com.example.caruicodelab" android:targetName="CarUiCodelab" android:isStatic="false" android:resourcesMap="@xml/sample_overlay" /> </manifest>এটি করা
@xml/sample_overlayসাথে একটি ত্রুটি তৈরি করে।resourcesMapফাইল টার্গেট প্যাকেজ থেকে RRO প্যাকেজে রিসোর্সের নাম ম্যাপ করে। RRO প্যাকেজগুলির জন্য ফ্ল্যাগhasCodefalseসেট করা বাধ্যতামূলক৷ উপরন্তু, RRO প্যাকেজগুলিতে DEX ফাইল থাকার অনুমতি নেই।কোডের নিম্নলিখিত ব্লককে
…/res/xml/sample_overlay.xmlএ কপি করুন:<?xml version="1.0" encoding="utf-8"?> <overlay> <item target="string/sample_text" value="@string/sample_text"/> </overlay>…/res/values/strings.xmlএsample_textযোগ করুন:<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">CarUiRRO</string> <string name="sample_text">Hello World RRO</string> </resources>
আপনার RRO লক্ষ্য তৈরি করতে, আপনার এমুলেটর বা Android ডিভাইসে আপনার RRO-এর একটি Gradle বিল্ড তৈরি করতে সবুজ প্লে বোতাম টিপুন।
আপনার RRO সঠিকভাবে ইনস্টল করা আছে কিনা তা যাচাই করতে, চালান:
shell:~$ adb shell cmd overlay list --user current | grep -i com.example com.example.caruicodelab [ ] com.example.caruirroএই কমান্ডটি সিস্টেমে RRO প্যাকেজগুলির অবস্থা সম্পর্কে দরকারী তথ্য প্রদর্শন করে।
-
[ ]নির্দেশ করে যে RRO ইনস্টল করা হয়েছে এবং সক্রিয় করার জন্য প্রস্তুত। -
---নির্দেশ করে যে RRO ইনস্টল করা আছে কিন্তু এতে ত্রুটি রয়েছে। -
[X]এর অর্থ হল RRO ইনস্টল এবং সক্রিয় করা হয়েছে।
আপনার RRO-তে ত্রুটি থাকলে, আপনি চালিয়ে যাওয়ার আগে রানটাইম রিসোর্স ওভারলে সমস্যা সমাধান দেখুন।
-
RRO সক্ষম করতে এবং এটি সক্ষম হয়েছে কিনা তা যাচাই করতে:
shell:~$ adb shell cmd overlay enable --user current com.example.caruirro shell:~$ adb shell cmd overlay list --user current | grep -i com.example com.example.caruicodelab [x] com.example.caruirro
আপনার অ্যাপটি "হ্যালো ওয়ার্ল্ড আরআরও" স্ট্রিংটি প্রদর্শন করে।

অভিনন্দন! আপনি আপনার প্রথম RRO তৈরি করেছেন।
RROs ব্যবহার করার সময়, আপনি লিঙ্ক বিকল্পগুলিতে বর্ণিত Android সম্পদ প্যাকেজিং টুল (AAPT2) ফ্ল্যাগ --no-resource-deduping এবং --no-resource-removal ব্যবহার করতে চাইতে পারেন। এই কোডল্যাবে ফ্ল্যাগ যোগ করার প্রয়োজন নেই, তবে আমরা আপনাকে রিসোর্স অপসারণ (এবং ডিবাগিং মাথাব্যথা) এড়াতে আপনার RRO-তে সেগুলি ব্যবহার করার পরামর্শ দিই। আপনি সেগুলিকে আপনার RRO এর build.gradle ফাইলে এইভাবে যুক্ত করতে পারেন:
android {
…
aaptOptions {
additionalParameters "--no-resource-deduping", "--no-resource-removal"
}
}
এই পতাকাগুলি সম্পর্কে আরও জানতে, প্যাকেজ তৈরি করুন এবং AAPT2 দেখুন।
আপনার অ্যান্ড্রয়েড অ্যাপে RROs ব্যবহার করে car-ui-lib উপাদান পরিবর্তন করুন
এই পৃষ্ঠাটি বর্ণনা করে যে আপনি কীভাবে আপনার Android অ্যাপে car-ui-lib লাইব্রেরি থেকে উপাদানগুলি পরিবর্তন করতে রানটাইম রিসোর্স ওভারলে (RRO) ব্যবহার করতে পারেন৷
টুলবার পটভূমির রঙ সেট করুন
সময়কাল: 15 মিনিট
টুলবারের পটভূমির রঙ পরিবর্তন করতে:
আপনার RRO অ্যাপে নিম্নলিখিত মান যোগ করুন এবং রিসোর্সটিকে উজ্জ্বল সবুজে সেট করুন (
#0F0):<?xml version="1.0" encoding="utf-8"?> <resources> <drawable name="car_ui_toolbar_background">#0F0</drawable> </resources>car-ui-libলাইব্রেরিতেcar_ui_toolbar_backgroundনামে একটি সংস্থান রয়েছে। যখন এই সংস্থানটি একটি RRO-এর কনফিগারেশনে থাকে, তখন টুলবার পরিবর্তন হয় না কারণ ভুল মান টার্গেট করা হয়।আপনার RRO-এর জন্য
AndroidManifest.xmlএ,car-ui-libএ নির্দেশ করতেtargetNameআপডেট করুন:… android:targetName="car-ui-lib" …আপনি RRO করতে চান এমন প্রতিটি লক্ষ্য প্যাকেজের জন্য আপনাকে অবশ্যই একটি নতুন RRO প্যাকেজ তৈরি করতে হবে। উদাহরণস্বরূপ, দুটি ভিন্ন লক্ষ্যের জন্য ওভারলে তৈরি করার সময়, আপনাকে অবশ্যই দুটি ওভারলে apks তৈরি করতে হবে।
আগের মতই RRO তৈরি করুন, যাচাই করুন, ইনস্টল করুন এবং সক্ষম করুন।
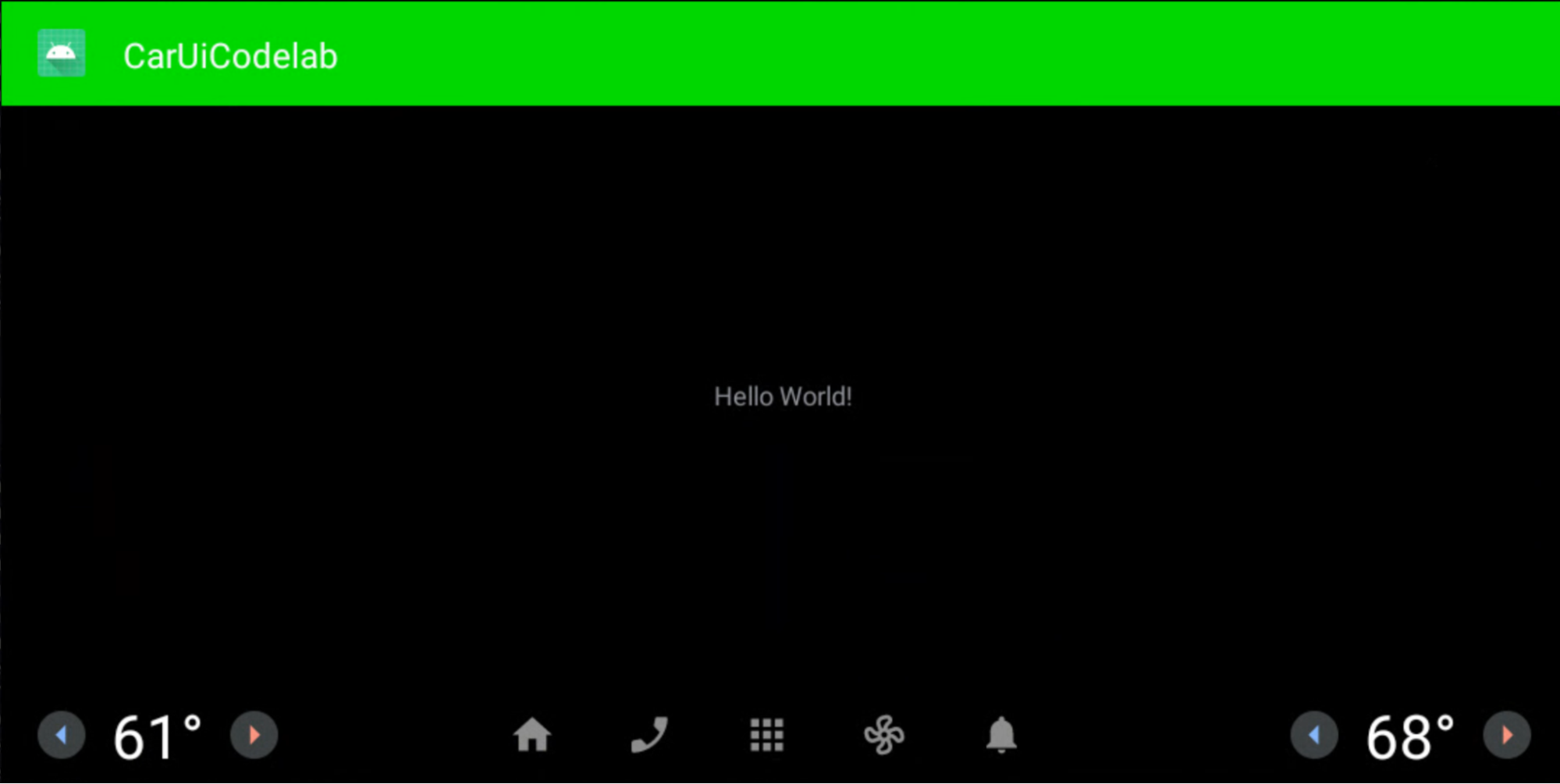
আপনার অ্যাপ্লিকেশন এই মত প্রদর্শিত হবে:

RRO লেআউট এবং শৈলী
সময়কাল: 15 মিনিট
এই অনুশীলনে, আপনি আগের তৈরি অ্যাপের মতো একটি নতুন অ্যাপ তৈরি করবেন। এই অ্যাপটি লেআউটটিকে ওভারলেড করার অনুমতি দেয়। আগের মত একই ধাপ অনুসরণ করুন বা আপনার বিদ্যমান অ্যাপ পরিবর্তন করুন।
নিশ্চিত করুন যে আপনি
overlayable.xmlএ নিম্নলিখিত লাইনগুলি যোগ করেছেন:<?xml version="1.0" encoding="utf-8"?> <resources> <overlayable name="CarUiCodelab"> <policy type="public"> <item type="string" name="sample_text"/> <item type="layout" name="activity_main"/> <item type="id" name="textView"/> </policy> </overlayable> </resources>নিশ্চিত করুন
activity_main.xmlনিম্নরূপ প্রদর্শিত হয়:<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/sample_text" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>আপনার RRO অ্যাপে, একটি
res/layout/activity_main.xmlতৈরি করুন এবং নিম্নলিখিত যোগ করুন:<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/sample_text" android:textAppearance="@style/TextAppearance.CarUi" android:layout_gravity="center_vertical|center_horizontal"/> </FrameLayout>RRO-তে আমাদের স্টাইল যোগ করতে
res/values/styles.xmlআপডেট করুন:<?xml version="1.0" encoding="utf-8"?> <resources> <style name="TextAppearance.CarUi" parent="android:TextAppearance.DeviceDefault"> <item name="android:textColor">#0f0</item> <item name="android:textSize">100sp</item> </style> </resources>আপনার নতুন অ্যাপের নাম নির্দেশ করতে
AndroidManifest.xmlএtargetNameপরিবর্তন করুন:… android:targetName="CarUiCodelab" …আপনার RRO-তে
sample_overlay.xmlফাইলে সম্পদ যোগ করুন:<?xml version="1.0" encoding="utf-8"?> <overlay> <item target="string/sample_text" value="@string/sample_text"/> <item target="id/textView" value="@id/textView"/> <item target="layout/activity_main" value="@layout/activity_main"/> </overlay>আগের মতোই অ্যাপ এবং আরআরও তৈরি এবং ইনস্টল করুন (সবুজ প্লে বোতাম)। আপনার RRO সক্ষম করতে ভুলবেন না।
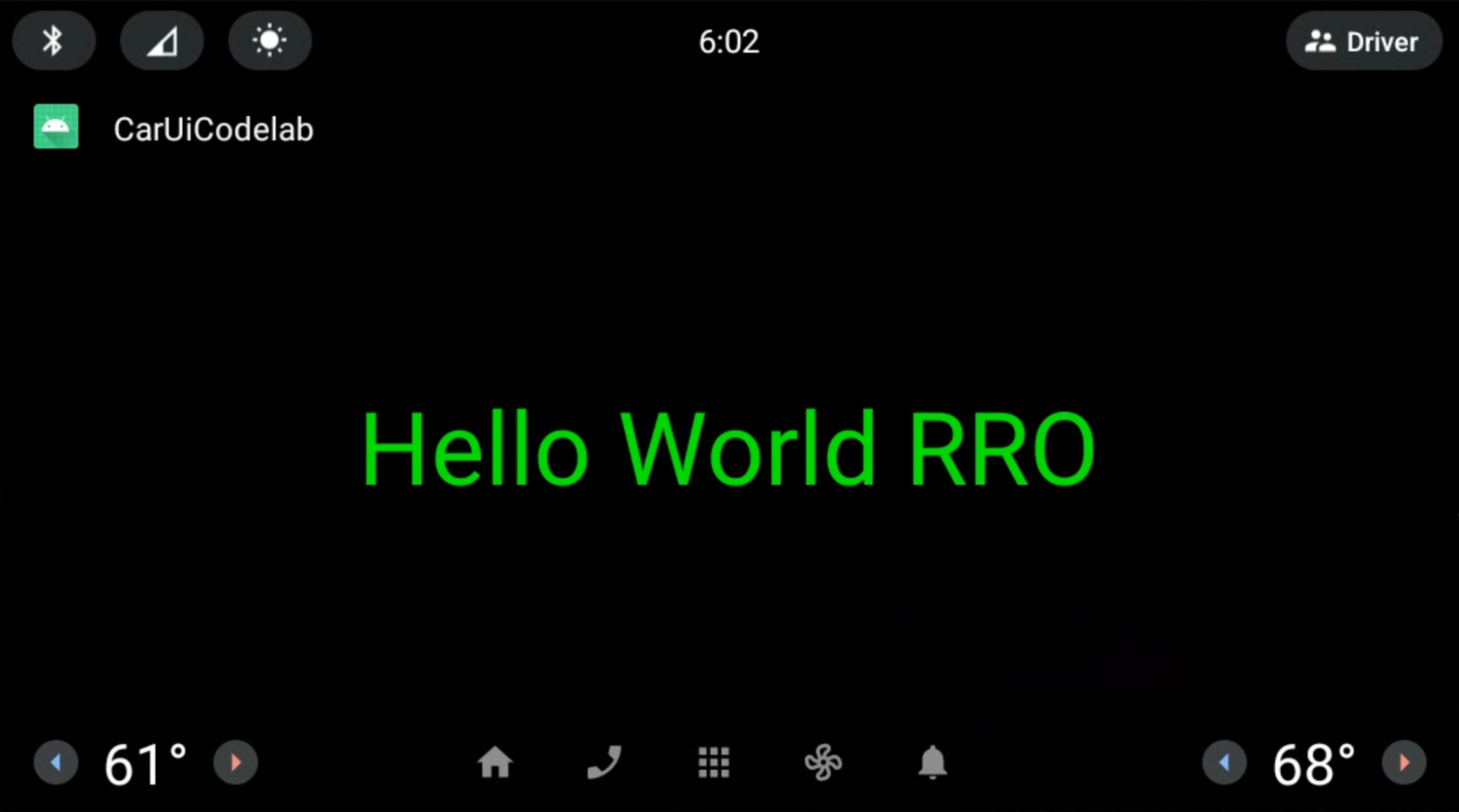
অ্যাপ এবং RRO নিম্নরূপ রেন্ডার। হ্যালো ওয়ার্ল্ড RRO টেক্সট সবুজ এবং লেআউট RRO-তে উল্লেখ করা মত কেন্দ্রিক।

আপনার অ্যাপে CarUiRecyclerView যোগ করুন
সময়কাল: 15 মিনিট
CarUiRecyclerView ইন্টারফেস একটি RecyclerView অ্যাক্সেস করার জন্য API প্রদান করে যা car-ui-lib সম্পদের মাধ্যমে কাস্টমাইজ করা হয়। উদাহরণস্বরূপ, CarUiRecyclerView রানটাইমে একটি পতাকা পরীক্ষা করে স্ক্রলবারটি সক্ষম করা উচিত কিনা তা নির্ধারণ করে এবং সংশ্লিষ্ট লেআউট নির্বাচন করে।

একটি
CarUiRecyclerViewযোগ করতে, এটি আপনারactivity_main.xmlএবংMainActivity.javaফাইলগুলিতে যোগ করুন। আপনি স্ক্র্যাচ থেকে একটি নতুন অ্যাপ তৈরি করতে পারেন বা বিদ্যমান অ্যাপটি পরিবর্তন করতে পারেন। আপনি যদি বিদ্যমান অ্যাপটি পরিবর্তন করেন, তাহলেoverlayable.xmlথেকে অঘোষিত সংস্থানগুলি সরাতে ভুলবেন না।activity_main.xml<?xml version="1.0" encoding="utf-8"?> <com.android.car.ui.recyclerview.CarUiRecyclerView android:id="@+id/list" android:layout_width="match_parent" android:layout_height="match_parent"/>নিম্নলিখিত ত্রুটি প্রদর্শিত হতে পারে, যা আপনি উপেক্ষা করতে পারেন:
Cannot resolve class com.android.car.ui.recyclerview.CarUiRecyclerViewযতক্ষণ না আপনার ক্লাসের বানান সঠিকভাবে লেখা হয় এবং আপনি নির্ভরতা হিসাবে
car-ui-libযোগ করেছেন, আপনি আপনার apk তৈরি এবং কম্পাইল করতে পারেন। ত্রুটিটি অপসারণ করতে, ফাইল > অবৈধ ক্যাশে নির্বাচন করুন তারপর অবৈধ এবং পুনরায় চালু করুন ক্লিক করুন।MainActivity.javaএ নিম্নলিখিত যোগ করুনpackage com.example.caruicodelab; import android.app.Activity; import android.os.Bundle; import com.android.car.ui.core.CarUi; import com.android.car.ui.recyclerview.CarUiContentListItem; import com.android.car.ui.recyclerview.CarUiListItem; import com.android.car.ui.recyclerview.CarUiListItemAdapter; import com.android.car.ui.recyclerview.CarUiRecyclerView; import com.android.car.ui.toolbar.ToolbarController; import java.util.ArrayList; /** Activity with a simple car-ui layout. */ public class MainActivity extends Activity { private final ArrayList<CarUiListItem> mData = new ArrayList<>(); private CarUiListItemAdapter mAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ToolbarController toolbar = CarUi.getToolbar(this); toolbar.setTitle(getTitle()); toolbar.setLogo(R.mipmap.ic_launcher_round); CarUiRecyclerView recyclerView = findViewById(R.id.list); mAdapter = new CarUiListItemAdapter(generateSampleData()); recyclerView.setAdapter(mAdapter); } private ArrayList<CarUiListItem> generateSampleData() { for (int i = 0; i < 20; i++) { CarUiContentListItem item = new CarUiContentListItem(CarUiContentListItem.Action.ICON); item.setTitle("Title " + i); item.setPrimaryIconType(CarUiContentListItem.IconType.CONTENT); item.setIcon(getDrawable(R.drawable.ic_launcher_foreground)); item.setBody("body " + i); mData.add(item); } return mData; }আগের মতই আপনার অ্যাপ তৈরি এবং ইনস্টল করুন।
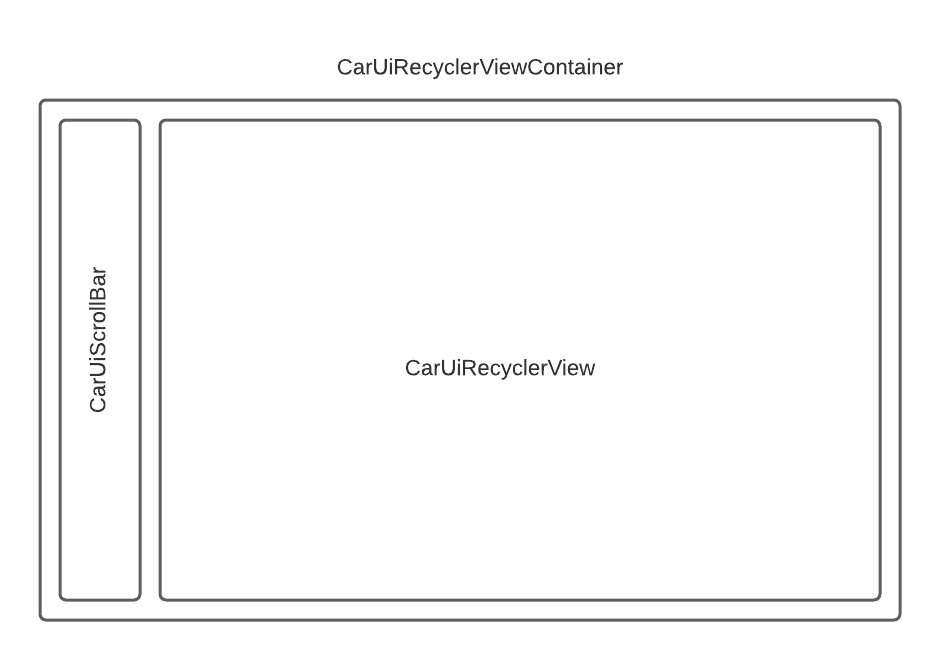
আপনি এখন একটি CarUiRecyclerView দেখতে পাচ্ছেন:

স্ক্রলবার সরাতে একটি RRO ব্যবহার করুন
সময়কাল: 10 মিনিট
CarUiRecyclerView থেকে স্ক্রলবার সরাতে RRO কীভাবে ব্যবহার করবেন এই অনুশীলনটি আপনাকে দেখায়।
আপনার RRO-তে, নিম্নলিখিত ফাইলগুলি যোগ করুন এবং সংশোধন করুন:
AndroidManifest.xml<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.caruirro"> <application android:hasCode="false" /> <uses-sdk android:minSdkVersion="29" android:targetSdkVersion="29"/> <overlay android:targetPackage="com.example.caruicodelab" android:targetName="car-ui-lib" android:isStatic="false" android:resourcesMap="@xml/sample_overlay" /> </manifest>res/values/bools.xml<?xml version="1.0" encoding="utf-8"?> <resources> <bool name="car_ui_scrollbar_enable">false</bool> </resources>রিসোর্স
car_ui_scrollbar_enableহল একটিcar-ui-libবুলিয়ান রিসোর্স, যাCarUiRecyclerViewএ আপ এবং ডাউন বোতাম সহ গাড়ি অপ্টিমাইজ করা স্ক্রলবার উপস্থিত আছে কি না তা নিয়ন্ত্রণ করে।falseসেট করা হলে,CarUiRecyclerViewএকটি AndroidXRecyclerViewমতো কাজ করে।res/xml/sample_overlay.xml<?xml version="1.0" encoding="utf-8"?> <overlay> <item target="bool/car_ui_scrollbar_enable" value="@bool/car_ui_scrollbar_enable"/> </overlay>
আগের মতই আপনার অ্যাপ তৈরি এবং ইনস্টল করুন। স্ক্রলবারটি এখন CarUiRecyclerView থেকে সরানো হয়েছে:

CarUiRecyclerView স্ক্রলবার ওভারলে করার জন্য একটি লেআউট ব্যবহার করুন
সময়কাল: 15 মিনিট
এই অনুশীলনে, আপনি CarUiRecyclerView স্ক্রলবার লেআউট পরিবর্তন করুন।
আপনার RRO অ্যাপে নিম্নলিখিত ফাইলগুলি যোগ করুন এবং সংশোধন করুন।
res/layout/car_ui_recycler_view_scrollbar.xml<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="112dp" android:layout_height="match_parent" android:id="@+id/car_ui_scroll_bar"> <!-- View height is dynamically calculated during layout. --> <View android:id="@+id/car_ui_scrollbar_thumb" android:layout_width="6dp" android:layout_height="20dp" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:background="@drawable/car_ui_recyclerview_scrollbar_thumb"/> <View android:id="@+id/car_ui_scrollbar_track" android:layout_width="10dp" android:layout_height="match_parent" android:layout_marginTop="10dp" android:layout_centerHorizontal="true" android:layout_above="@+id/car_ui_scrollbar_page_up"/> <View android:layout_width="2dp" android:layout_height="match_parent" android:layout_marginTop="10dp" android:background="#323232" android:layout_toLeftOf="@+id/car_ui_scrollbar_thumb" android:layout_above="@+id/car_ui_scrollbar_page_up" android:layout_marginRight="5dp"/> <View android:layout_width="2dp" android:layout_height="match_parent" android:layout_marginTop="10dp" android:background="#323232" android:layout_toRightOf="@+id/car_ui_scrollbar_thumb" android:layout_above="@+id/car_ui_scrollbar_page_up" android:layout_marginLeft="5dp"/> <ImageView android:id="@+id/car_ui_scrollbar_page_up" android:layout_width="75dp" android:layout_height="75dp" android:focusable="false" android:hapticFeedbackEnabled="false" android:src="@drawable/car_ui_recyclerview_ic_up" android:scaleType="centerInside" android:background="?android:attr/selectableItemBackgroundBorderless" android:layout_centerHorizontal="true" android:layout_above="@+id/car_ui_scrollbar_page_down"/> <ImageView android:id="@+id/car_ui_scrollbar_page_down" android:layout_width="75dp" android:layout_height="75dp" android:focusable="false" android:hapticFeedbackEnabled="false" android:src="@drawable/car_ui_recyclerview_ic_down" android:scaleType="centerInside" android:background="?android:attr/selectableItemBackgroundBorderless" android:layout_centerHorizontal="true" android:layout_alignParentBottom="true"/> </RelativeLayout>একটি লেআউট ফাইল ওভারলে করতে, আপনাকে অবশ্যই আপনার RRO-এর
overlay.xmlএ সমস্ত আইডি এবং নেমস্পেস অ্যাট্রিবিউট যোগ করতে হবে। নিচের ফাইলগুলো দেখুন।res/xml/sample_overlay.xml<?xml version="1.0" encoding="utf-8"?> <overlay> <item target="drawable/car_ui_recyclerview_ic_down" value="@drawable/car_ui_recyclerview_ic_down"/> <item target="drawable/car_ui_recyclerview_ic_up" value="@drawable/car_ui_recyclerview_ic_up"/> <item target="drawable/car_ui_recyclerview_scrollbar_thumb" value="@drawable/car_ui_recyclerview_scrollbar_thumb"/> <item target="id/car_ui_scroll_bar" value="@id/car_ui_scroll_bar"/> <item target="id/car_ui_scrollbar_thumb" value="@id/car_ui_scrollbar_thumb"/> <item target="id/car_ui_scrollbar_track" value="@id/car_ui_scrollbar_track"/> <item target="id/car_ui_scrollbar_page_up" value="@id/car_ui_scrollbar_page_up"/> <item target="id/car_ui_scrollbar_page_down" value="@id/car_ui_scrollbar_page_down"/> <item target="layout/car_ui_recyclerview_scrollbar" value="@layout/car_ui_recyclerview_scrollbar"/> </overlay>res/drawable/car_ui_recyclerview_ic_up.xml<?xml version="1.0" encoding="utf-8"?> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="48dp" android:height="48dp" android:viewportWidth="48.0" android:viewportHeight="48.0"> <path android:pathData="M14.83,30.83L24,21.66l9.17,9.17L36,28 24,16 12,28z" android:fillColor="#0000FF"/> </vector>res/drawable/car_ui_recyclerview_ic_down.xml<?xml version="1.0" encoding="utf-8"?> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="48dp" android:height="48dp" android:viewportWidth="48.0" android:viewportHeight="48.0"> <path android:pathData="M14.83,16.42L24,25.59l9.17,-9.17L36,19.25l-12,12 -12,-12z" android:fillColor="#0000FF"/> </vector>res/drawable/car_ui_recyclerview_scrollbar_thumb.xml<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#0000FF" /> <corners android:radius="100dp"/> </shape>এই ফাইলগুলি কীভাবে ইন্টারঅ্যাক্ট করে তা পরীক্ষা করার পরামর্শ দেওয়া হয়।
সরলতার জন্য, মাত্রা এবং রং হার্ডকোড করা হয়। যাইহোক, একটি সর্বোত্তম অনুশীলন হল এই মানগুলি
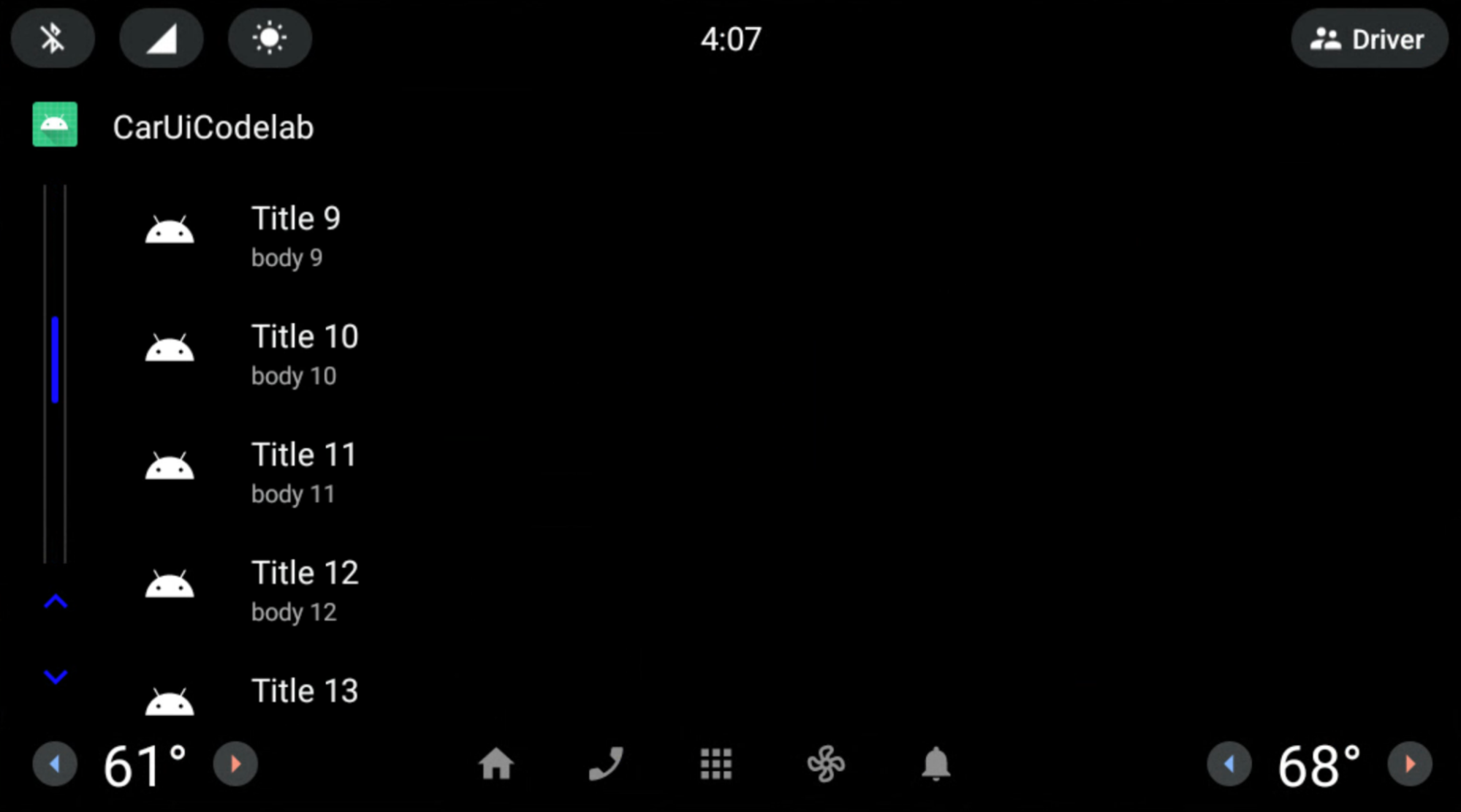
dimens.xmlএবংcolors.xmlএ ঘোষণা করা বা এমনকিres/color/ফোল্ডারে রঙ ফাইল হিসাবে মনোনীত করা। আরও জানতে, অবদানকারীদের জন্য AOSP জাভা কোড স্টাইল দেখুন।আগের মতই আপনার অ্যাপ তৈরি এবং ইনস্টল করুন। আপনি একটি নীল স্ক্রলবার এবং ধূসর রেল সহ
CarUiRecyclerViewতৈরি করেছেন৷
অভিনন্দন! উভয় তীর স্ক্রলবারের নীচে প্রদর্শিত হয়, আপনি Android Studio এর মাধ্যমে Gradle বিল্ড সিস্টেম ব্যবহার করে একটি car-ui-lib লেআউট রিসোর্স ফাইলে সফলভাবে একটি RRO প্রয়োগ করেছেন।

RRO তালিকা আইটেম
সময়কাল: 15 মিনিট
এই মুহুর্তে, আপনি ফ্রেমওয়ার্ক উপাদান ব্যবহার করে car-ui-lib উপাদানগুলিতে একটি RRO প্রয়োগ করেছেন (AndroidX নয়)। একটি RRO-তে AndroidX উপাদান ব্যবহার করতে, আপনাকে অবশ্যই সেই উপাদানটির নির্ভরতা অ্যাপ এবং RRO build.gradle. আপনাকে অবশ্যই আপনার অ্যাপের overlayable.xml এ সেই কম্পোনেন্টের attrs যোগ করতে হবে, সেইসাথে আপনার RRO-তে sample_overlay.xml ।
আমাদের লাইব্রেরি ( car-ui-lib ) ConstraintLayout পাশাপাশি অন্যান্য AndroidX উপাদান ব্যবহার করে, তাই এর overlayable.xml এর মতো দেখতে পারে:
<?xml version='1.0' encoding='UTF-8'?>
<resources>
<overlayable name="car-ui-lib">
…
<item type="attr" name="layout_constraintBottom_toBottomOf"/>
<item type="attr" name="layout_constraintBottom_toTopOf"/>
<item type="attr" name="layout_constraintCircle"/>
<item type="attr" name="layout_constraintCircleAngle"/>
<item type="attr" name="layout_constraintCircleRadius"/>
<item type="attr" name="layout_constraintDimensionRatio"/>
<item type="attr" name="layout_constraintEnd_toEndOf"/>
<item type="attr" name="layout_constraintEnd_toStartOf"/>
<item type="attr" name="layout_constraintGuide_begin"/>
<item type="attr" name="layout_constraintGuide_end"/>
<item type="attr" name="layout_constraintGuide_percent"/>
<item type="attr" name="layout_constraintHeight_default"/>
<item type="attr" name="layout_constraintHeight_max"/>
<item type="attr" name="layout_constraintHeight_min"/>
<item type="attr" name="layout_constraintHeight_percent"/>
<item type="attr" name="layout_constraintHorizontal_bias"/>
<item type="attr" name="layout_constraintHorizontal_chainStyle"/>
<item type="attr" name="layout_constraintHorizontal_weight"/>
<item type="attr" name="layout_constraintLeft_creator"/>
<item type="attr" name="layout_constraintLeft_toLeftOf"/>
<item type="attr" name="layout_constraintLeft_toRightOf"/>
<item type="attr" name="layout_constraintRight_creator"/>
<item type="attr" name="layout_constraintRight_toLeftOf"/>
<item type="attr" name="layout_constraintRight_toRightOf"/>
<item type="attr" name="layout_constraintStart_toEndOf"/>
<item type="attr" name="layout_constraintStart_toStartOf"/>
<item type="attr" name="layout_constraintTag"/>
<item type="attr" name="layout_constraintTop_creator"/>
<item type="attr" name="layout_constraintTop_toBottomOf"/>
<item type="attr" name="layout_constraintTop_toTopOf"/>
<item type="attr" name="layout_constraintVertical_bias"/>
<item type="attr" name="layout_constraintVertical_chainStyle"/>
…
</overlayable>
</resources>
ConstraintLayoutব্যবহার করেCarUiRecyclerViewএ তালিকা আইটেমগুলির বিন্যাস পরিবর্তন করুন। আপনার RRO-তে নিম্নলিখিত ফাইলগুলি যোগ করুন বা সংশোধন করুন:res/xml/sample_overlay.xml<?xml version="1.0" encoding="utf-8"?> <overlay> <item target="id/car_ui_list_item_touch_interceptor" value="@id/car_ui_list_item_touch_interceptor"/> <item target="id/car_ui_list_item_reduced_touch_interceptor" value="@id/car_ui_list_item_reduced_touch_interceptor"/> <item target="id/car_ui_list_item_start_guideline" value="@id/car_ui_list_item_start_guideline"/> <item target="id/car_ui_list_item_icon_container" value="@id/car_ui_list_item_icon_container"/> <item target="id/car_ui_list_item_icon" value="@id/car_ui_list_item_icon"/> <item target="id/car_ui_list_item_content_icon" value="@id/car_ui_list_item_content_icon"/> <item target="id/car_ui_list_item_avatar_icon" value="@id/car_ui_list_item_avatar_icon"/> <item target="id/car_ui_list_item_title" value="@id/car_ui_list_item_title"/> <item target="id/car_ui_list_item_body" value="@id/car_ui_list_item_body"/> <item target="id/car_ui_list_item_action_container_touch_interceptor" value="@id/car_ui_list_item_action_container_touch_interceptor"/> <item target="id/car_ui_list_item_action_container" value="@id/car_ui_list_item_action_container"/> <item target="id/car_ui_list_item_action_divider" value="@id/car_ui_list_item_action_divider"/> <item target="id/car_ui_list_item_switch_widget" value="@id/car_ui_list_item_switch_widget"/> <item target="id/car_ui_list_item_checkbox_widget" value="@id/car_ui_list_item_checkbox_widget"/> <item target="id/car_ui_list_item_radio_button_widget" value="@id/car_ui_list_item_radio_button_widget"/> <item target="id/car_ui_list_item_supplemental_icon" value="@id/car_ui_list_item_supplemental_icon"/> <item target="id/car_ui_list_item_end_guideline" value="@id/car_ui_list_item_end_guideline"/> <item target="attr/layout_constraintBottom_toBottomOf" value="@attr/layout_constraintBottom_toBottomOf"/> <item target="attr/layout_constraintBottom_toTopOf" value="@attr/layout_constraintBottom_toTopOf"/> <item target="attr/layout_constraintEnd_toEndOf" value="@attr/layout_constraintEnd_toEndOf"/> <item target="attr/layout_constraintEnd_toStartOf" value="@attr/layout_constraintEnd_toStartOf"/> <item target="attr/layout_constraintGuide_begin" value="@attr/layout_constraintGuide_begin"/> <item target="attr/layout_constraintGuide_end" value="@attr/layout_constraintGuide_end"/> <item target="attr/layout_constraintHorizontal_bias" value="@attr/layout_constraintHorizontal_bias"/> <item target="attr/layout_constraintLeft_toLeftOf" value="@attr/layout_constraintLeft_toLeftOf"/> <item target="attr/layout_constraintLeft_toRightOf" value="@attr/layout_constraintLeft_toRightOf"/> <item target="attr/layout_constraintRight_toLeftOf" value="@attr/layout_constraintRight_toLeftOf"/> <item target="attr/layout_constraintRight_toRightOf" value="@attr/layout_constraintRight_toRightOf"/> <item target="attr/layout_constraintStart_toEndOf" value="@attr/layout_constraintStart_toEndOf"/> <item target="attr/layout_constraintStart_toStartOf" value="@attr/layout_constraintStart_toStartOf"/> <item target="attr/layout_constraintTop_toBottomOf" value="@attr/layout_constraintTop_toBottomOf"/> <item target="attr/layout_constraintTop_toTopOf" value="@attr/layout_constraintTop_toTopOf"/> <item target="attr/layout_goneMarginBottom" value="@attr/layout_goneMarginBottom"/> <item target="attr/layout_goneMarginEnd" value="@attr/layout_goneMarginEnd"/> <item target="attr/layout_goneMarginLeft" value="@attr/layout_goneMarginLeft"/> <item target="attr/layout_goneMarginRight" value="@attr/layout_goneMarginRight"/> <item target="attr/layout_goneMarginStart" value="@attr/layout_goneMarginStart"/> <item target="attr/layout_goneMarginTop" value="@attr/layout_goneMarginTop"/> <item target="attr/layout_constraintVertical_chainStyle" value="@attr/layout_constraintVertical_chainStyle"/> <item target="layout/car_ui_list_item" value="@layout/car_ui_list_item"/> </overlay>res/layout/car_ui_list_item.xml<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="wrap_content" android:tag="carUiListItem" android:minHeight="@dimen/car_ui_list_item_height"> <!-- The following touch interceptor views are sized to encompass the specific sub-sections of the list item view to easily control the bounds of a background ripple effects. --> <com.android.car.ui.SecureView android:id="@+id/car_ui_list_item_touch_interceptor" android:layout_width="0dp" android:layout_height="0dp" android:background="@drawable/car_ui_list_item_background" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <!-- This touch interceptor does not include the action container --> <com.android.car.ui.SecureView android:id="@+id/car_ui_list_item_reduced_touch_interceptor" android:layout_width="0dp" android:layout_height="0dp" android:background="@drawable/car_ui_list_item_background" android:visibility="gone" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toStartOf="@id/car_ui_list_item_action_container" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/car_ui_list_item_start_guideline" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_begin="@dimen/car_ui_list_item_start_inset" /> <FrameLayout android:id="@+id/car_ui_list_item_icon_container" android:layout_width="@dimen/car_ui_list_item_icon_container_width" android:layout_height="0dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="@+id/car_ui_list_item_start_guideline" app:layout_constraintTop_toTopOf="parent"> <ImageView android:id="@+id/car_ui_list_item_icon" android:layout_width="@dimen/car_ui_list_item_icon_size" android:layout_height="@dimen/car_ui_list_item_icon_size" android:layout_gravity="center" android:visibility="gone" android:scaleType="fitCenter" /> <ImageView android:id="@+id/car_ui_list_item_content_icon" android:layout_width="@dimen/car_ui_list_item_content_icon_width" android:layout_height="@dimen/car_ui_list_item_content_icon_height" android:layout_gravity="center" android:visibility="gone" android:scaleType="fitCenter" /> <ImageView android:id="@+id/car_ui_list_item_avatar_icon" android:background="@drawable/car_ui_list_item_avatar_icon_outline" android:layout_width="@dimen/car_ui_list_item_avatar_icon_width" android:layout_height="@dimen/car_ui_list_item_avatar_icon_height" android:layout_gravity="center" android:visibility="gone" android:scaleType="fitCenter" /> </FrameLayout> <CarUiTextView android:id="@+id/car_ui_list_item_title" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="@dimen/car_ui_list_item_text_start_margin" android:singleLine="@bool/car_ui_list_item_single_line_title" android:textAppearance="@style/TextAppearance.CarUi.ListItem" android:layout_gravity="right" android:gravity="right" android:textAlignment="viewEnd" app:layout_constraintBottom_toTopOf="@+id/car_ui_list_item_body" app:layout_constraintEnd_toStartOf="@+id/car_ui_list_item_action_container" app:layout_constraintStart_toEndOf="@+id/car_ui_list_item_icon_container" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_chainStyle="packed" app:layout_goneMarginStart="@dimen/car_ui_list_item_text_no_icon_start_margin" /> <CarUiTextView android:id="@+id/car_ui_list_item_body" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="@dimen/car_ui_list_item_text_start_margin" android:textAppearance="@style/TextAppearance.CarUi.ListItem.Body" android:layout_gravity="right" android:gravity="right" android:textAlignment="viewEnd" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toStartOf="@+id/car_ui_list_item_action_container" app:layout_constraintStart_toEndOf="@+id/car_ui_list_item_icon_container" app:layout_constraintTop_toBottomOf="@+id/car_ui_list_item_title" app:layout_goneMarginStart="@dimen/car_ui_list_item_text_no_icon_start_margin" /> <!-- This touch interceptor is sized and positioned to encompass the action container --> <com.android.car.ui.SecureView android:id="@+id/car_ui_list_item_action_container_touch_interceptor" android:layout_width="0dp" android:layout_height="0dp" android:background="@drawable/car_ui_list_item_background" android:visibility="gone" app:layout_constraintBottom_toBottomOf="@id/car_ui_list_item_action_container" app:layout_constraintEnd_toEndOf="@id/car_ui_list_item_action_container" app:layout_constraintStart_toStartOf="@id/car_ui_list_item_action_container" app:layout_constraintTop_toTopOf="@id/car_ui_list_item_action_container" /> <FrameLayout android:id="@+id/car_ui_list_item_action_container" android:layout_width="wrap_content" android:minWidth="@dimen/car_ui_list_item_icon_container_width" android:layout_height="0dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="@+id/car_ui_list_item_end_guideline" app:layout_constraintTop_toTopOf="parent"> <View android:id="@+id/car_ui_list_item_action_divider" android:layout_width="@dimen/car_ui_list_item_action_divider_width" android:layout_height="@dimen/car_ui_list_item_action_divider_height" android:layout_gravity="start|center_vertical" android:background="@drawable/car_ui_list_item_divider" /> <Switch android:id="@+id/car_ui_list_item_switch_widget" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:clickable="false" android:focusable="false" /> <CheckBox android:id="@+id/car_ui_list_item_checkbox_widget" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:clickable="false" android:focusable="false" /> <RadioButton android:id="@+id/car_ui_list_item_radio_button_widget" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:clickable="false" android:focusable="false" /> <ImageView android:id="@+id/car_ui_list_item_supplemental_icon" android:layout_width="@dimen/car_ui_list_item_supplemental_icon_size" android:layout_height="@dimen/car_ui_list_item_supplemental_icon_size" android:layout_gravity="center" android:scaleType="fitCenter" /> </FrameLayout> <androidx.constraintlayout.widget.Guideline android:id="@+id/car_ui_list_item_end_guideline" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_end="@dimen/car_ui_list_item_end_inset" /> </androidx.constraintlayout.widget.ConstraintLayout>car_ui_list_item.xmlবেশ কয়েকটি রেফারেন্স উল্লেখ করে বেশ কয়েকটি উপাদান/সম্পদ যা অ্যাপের নির্ভরতা হিসাবে অন্তর্ভুক্ত নয়। এগুলো হলcar-ui-libসম্পদ। আপনিapp/build.gradleএ আপনার RRO অ্যাপে নির্ভরতা হিসেবেcar-ui-libযোগ করে এটি ঠিক করতে পারেন:dependencies { implementation 'com.android.car.ui:car-ui-lib:2.0.0' implementation 'androidx.appcompat:appcompat:1.4.1' implementation 'com.google.android.material:material:1.4.0' }
শিরোনাম এবং বডি এখন বাম-সারিবদ্ধের পরিবর্তে ডান-সারিবদ্ধ।

আমরা শুধুমাত্র AndroidX উপাদান ( ConstraintLayout ) ব্যবহার করে car-ui-lib এ একটি RRO প্রয়োগ করেছি যখন এর বৈশিষ্ট্যগুলি overlayable.xml নামে car-ui-lib ফাইলের পাশাপাশি RRO sample_overlay.xml এ উপস্থিত ছিল। আপনার নিজের অ্যাপে অনুরূপ কিছু করা সম্ভব। শুধু car-ui-lib এর মতো আপনার অ্যাপের overlayable.xml এ সমস্ত সংশ্লিষ্ট attrs যোগ করুন।
যাইহোক, যখন অ্যাপটির build.gradle এ নির্ভরতা হিসেবে car-ui-lib থাকে (যখন অ্যাপ car-ui-lib উপাদান ব্যবহার করে) তখন AndroidX উপাদান ব্যবহার করে কোনো অ্যাপ RRO করা সম্ভব নয় । যেহেতু অ্যাট্রিবিউট ম্যাপিংগুলি ইতিমধ্যেই car-ui-lib লাইব্রেরির overlayable.xml এ সংজ্ঞায়িত করা হয়েছে, সেগুলিকে আপনার অ্যাপের overlayable.xml এ car-ui-lib সাথে একটি নির্ভরতা হিসাবে যুক্ত করলে নীচের মত একটি mergeDebugResources ত্রুটি হবে৷ কারণ এই বৈশিষ্ট্যগুলি একাধিক overlayable.xml ফাইলগুলিতে উপস্থিত রয়েছে:
org.gradle.api.tasks.TaskExecutionException: Execution failed for task ':app:mergeDebugResources'

