Android 12, sol tarafta statik bir L0 menüsü ve sağ tarafta içerik bölmesi bulunan çift bölmeli bir tasarım sunar. Bu özellik, birçok yeni özelleştirme seçeneği sunar. Bu sayfada bu özellikler ayrıntılı olarak açıklanmış ve kendi tercihlerinizi nasıl özelleştirebileceğiniz açıklanmaktadır.
Tek bölmeye geri dönme
CarSettings artık varsayılan olarak uygulama penceresi en az 1.400 dp genişliğinde olduğunda çift bölmeli görünümü, aksi takdirde tek bölmeli görünümü gösterir. Bunu belirli bir cihaz için özelleştirmek üzere, gerekli yapılandırma değerlerini hedeflemek için çalışma zamanında kaynak yer paylaşımı (RRO) kullanın:
| Değer | Açıklama |
|---|---|
config_global_force_single_pane |
Uygulamanın tamamı tek bölmeli yapılandırmada çalışacaksa true olarak ayarlayın. |
config_homepage_fragment_class |
Ana sayfanın başlangıç fragmanını belirtir. Çift bölmeli görünümde bu, içerik bölmesindeki ilk snippet için kullanılır. Tek bölmeli görünümde bu, ana sayfa snippet'i olmalıdır. |
Üstbilgi anahtarları
Farklı CarSettings etkinliklerinde özelleştirilmiş bir IA bulunabileceğinden, özelleştirmeleri basitleştirmek için bir başlık anahtarı eşleme sağlanır. AndroidManifest.xml'te, çift bölmeyi destekleyen her etkinliğin meta verilerinde bir TOP_LEVEL_HEADER_KEY belirtilir.
Bu değer, res/values/header_keys.xml içinde belirtilen bir anahtarı gösterir. Bu anahtar, başlangıç parçasının altındaki üst düzey menü öğesinin tercih anahtarıyla eşlenir.
Bu nedenle, bir etkinliğin başlangıç parçası değiştirilirse veya IA, belirli bir parçanın farklı bir üst düzey tercihin altına düşeceği şekilde yeniden düzenlenirse header_keys.xml dosyasındaki ilgili eşlemeler doğru değeri belirtecek şekilde güncellenebilir.
Etkinlik düzenini özelleştirme
BaseCarSettingsActivity'ün düzeni res/layout/car_setting_activity'te ve şu bölümlerde bulunur:
| Değer | Açıklama |
|---|---|
top_level_menu |
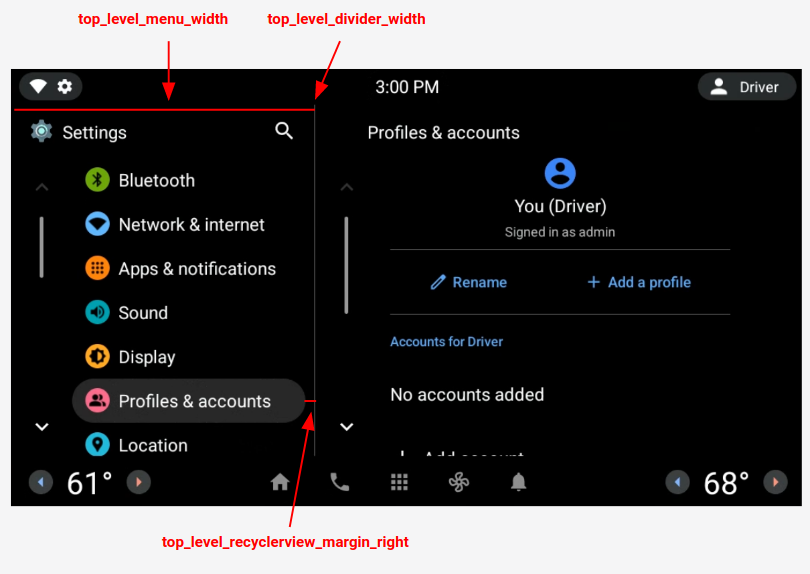
Çift bölmeli yapılandırmalarda gösterilen üst düzey menü parçası. Bu bölümün genişliği top_level_menu_width ile belirtilir. Bu görünümün etrafına bir şasi taban düzeni (araç çubuğuyla) yerleştirilir. |
top_level_divider |
İki bölmeyi bölen ve genişliğini top_level_divider_width ile özelleştirebileceğiniz dikey çizgi. |
fragment_container_wrapper |
İçerik bölmesi (veya tek bölmeli yapılandırmadaki ana bölme) için sarmalayıcı düzeni. Bu görünümün etrafına bir şasi temel düzeni (araç çubuğuyla) yerleştirilir. |
settings_focus_parking_view |
Gerekirse döner odak tutmak için FocusParkingView'ün özel uygulaması. |
fragment_container |
Ana içerik kapsayıcısı. İçerik parçaları, hedef düzen olarak bunu kullanır. |
restricted_message |
BaseFragment örneklerinde gösterilecek kullanıcı deneyimi açısından kısıtlanmış engelleme görünümü. |

Şekil 1. Bölünmüş ekran düzeni
Üst düzey tercihler
Üst düzey tercihler, tercih yüksekliğini ve arka plan şeklini değiştirmek için biraz değiştirilmiş bir düzene sahip özel CarUiPreferences'tir. Bu tercihlerin görünümünü özelleştirmenin birçok farklı yolu vardır:
| Değer | Açıklama |
|---|---|
res/layout/top_level_preference.xml |
Tercih düzeninin tamamını yer paylaşımı olarak ekleyin. |
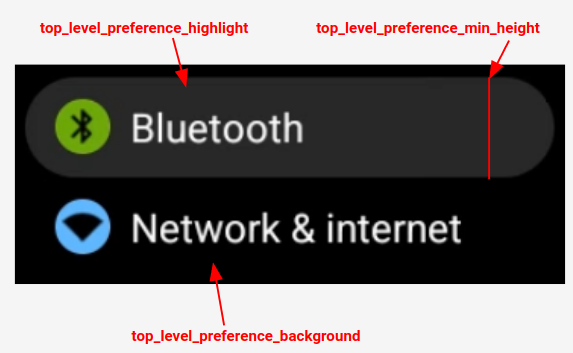
top_level_preference_min_height |
Üst düzey tercihin minimum yüksekliği. İçeriğe bağlı olarak (ör. altyazı varsa) tercihler bu değerden daha yüksek olabilir. |
top_level_preference_corner_radius |
Köşe yuvarlatmasının yarıçapı. |
top_level_preference_background |
Vurgulanmadığında üst düzey tercihlerin arka planı. |
top_level_preference_highlight |
Vurgulanan üst düzey tercihlerin arka planı. |
Üst düzey simgeler
Şekil 2'de, üst düzey simgelerin artık renkli bir arka plan şeklinin içindeki bir vektör simgesinden oluştuğu gösterilmektedir. Bu şekil şu anda oval veya dikdörtgen bir şekli desteklemek üzere yapılandırılmıştır. Şekil varsayılan olarak oval olarak ayarlanır.
Varsayılan değeri değiştirmek için config_top_level_icon_shape bölümündeki değeri değiştirin (0 dikdörtgen, 1 ovaldir). Simgeler, arka plan şeklinden top_level_foreground_icon_inset ön plan simgesi yerleştirilerek oluşturulur. Her üst düzey simgenin res/values/colors.xml klasöründe belirtilen bir ön plan rengi ve res/color klasöründe belirtilen bir arka plan rengi vardır.
Özelleştirilmiş bir görünüm oluşturmak için tüm renk değerlerini geçersiz kılabilirsiniz.

Şekil 2. Üst düzey tercih bileşenleri
config_top_level_injection_categories tarafından belirtilen kategorilere giren, yerleştirilen tercihlerin simgeleri de üst düzey simge olarak kabul edilir.
Sağlanan simgeler, diğer tüm üst düzey simgeler için belirtilen değere ve şekle göre yerleştirilir (yukarıya bakın). Ancak arka plan, aşağıdaki özelliklere bakılarak şu sırayla belirlenir:
com.android.settings.bg.argbEnjeksiyon yapan uygulamadan meta veriler.com.android.settings.bg.hintEnjeksiyon yapan uygulamadan meta veriler.top_level_injected_default_backgroundres/values/colors.xmliçinde belirtilir.
Uygulama verilerinin eklenmesini yoksaymak ve her zaman varsayılan arka planı kullanmak için config_top_level_injection_background_always_use_default değerini true olarak ayarlayın.

