בדף הזה נסביר איך יוצרים תצוגה ב-SystemUIOverlayWindow.
לפני שמתחילים
התוכן שבהמשך מבוסס על ההנחה שקראת את המאמרים הבאים בנושא ממשק המשתמש:
במאמר הזה:
- ההנחה היא שאתם מכירים את התרחישים לדוגמה של Android Automotive OS ואת
SystemUIOverlayWindowשלו. - דוגמאות למחלקות משנה מסוימות של
OverlayViewController. - לא מתייחס לתת-כיתות של
OverlayViewController. - לא מוסבר איך להגדיר את Android לפיתוח.
- לא מתוארת כל אפשרות שאפשר לשנות בכיתות בסיס. במקום זאת, מתוארים רק הנתונים הנדרשים להגדרת תצוגה בסיסית.
השלמת ה-Codelab
שלב 1: יוצרים פריסה ל-OverlayViewController
יוצרים קובץ בשם frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml שמכיל את הפרטים הבאים:
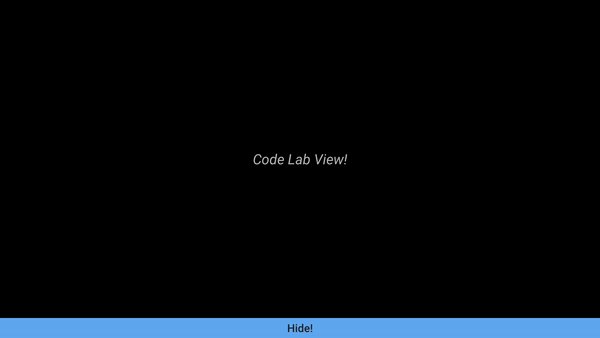
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
הפריסה הזו יוצרת את התצוגה הבאה:

שלב 2: מוסיפים ViewStub ל-SysUIOverlayWindow
מוסיפים את התצוגה לחלון על ידי הוספת ViewStub ל-SystemUIOverlayWindow.
מוסיפים את הקוד הבא ל-frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml ברמה הבסיסית FrameLayout:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
הסדר שבו מוגדרים ViewStubs ברמה הבסיסית FrameLayout קובע את סדר התצוגה של התצוגות בחלון. מכיוון שבסדנת הקוד הזו לא נעשה שימוש בשכבות של תצוגות, אפשר להוסיף את קטע הקוד בכל מקום ברמה הבסיסית FrameLayout.
שלב 3: יוצרים OverlayViewController
כדי להציג ולהסתיר את הפריסה החדשה, צריך לקשר אותה ל-OverlayViewController.
כדי ליצור משתנה OverlayViewController הניתן להזרקה בשם frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java עם התוכן הבא:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
שלב 4: יוצרים OverlayViewMediator
נדרש OverlayViewMediator כדי להפעיל את התצוגה החדשה כשהיא מוצגת או מוסתרת.
יוצרים משתנהOverlayViewMediator חדש שניתן להזרקה בשם frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java עם התוכן הבא:
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
שלב 5: הצגת התצוגה
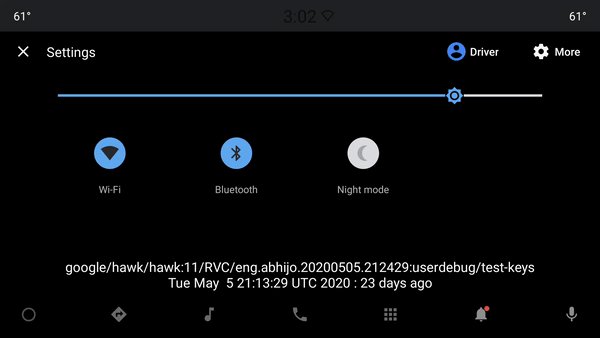
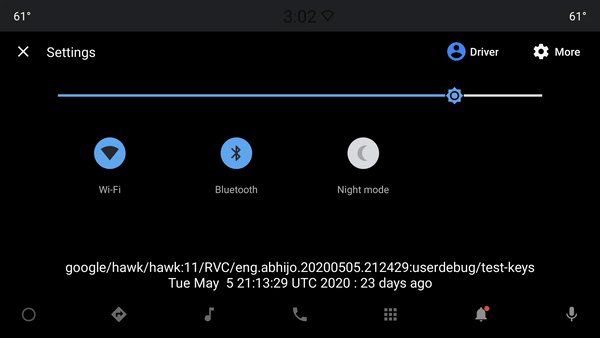
כדי להפעיל את התצוגה שלנו, מומלץ להשתמש ב-Bluetooth כשהסטטוס מושבת.
מחליפים את // no-op ב-CodeLabViewMediator#registerListeners בקוד הבא:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
שלב 6: הסתרת התצוגה
התצוגה תוסתר כשלוחצים על הלחצן 'הסתרה'. מאחר שהפעולה הזו זמינה רק בלחצן של התצוגה המורחבת, צריך להוסיף אותה ישירות ל-OverlayViewController.
מוסיפים את השיטה הבאה ל-CodeLabViewController:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
שלב 7: מגדירים את OverlayViewMediator החדש
- כדי להוסיף את OverlayViewMediator החדש ל-OverlayWindowModule, מוסיפים את הקוד הבא ל-OverlayWindowModule:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- כדי להוסיף את OverlayViewMediator החדש ל-config_carSystemUIOverlayViewsMediators, מוסיפים את השורה הבאה ל-config_carSystemUIOverlayViewsMediators ב-
frameworks/base/packages/CarSystemUI/res/values/config.xml:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
התוצאה
מזל טוב! יצרתם תצוגה מפורטת ב-SystemUIOverlayWindow:

מקורות מידע נוספים
מידע נוסף זמין במקורות המידע הבאים.
דוגמה ל-OverlayViewController
אפשר להתייחס למחליף המשתמשים במסך מלא כאל יישום פשוט של SystemUIOverlayWindow::
OverlayViewControllers אחרים
OverlayPanelViewController
OverlayPanelViewController משמש כדי לספק אנימציה בסיסית של גרירה כשמציגים ומסתירים תצוגות ב-SystemUIOverlayWindow. מידע נוסף זמין בחלונית ההתראות:

